Physical Modelling of Bubbles’ Sound, Using JavaScript
Hear the simulated sound and read the full blog post here↗. Below is an excerpt from the original text.
| Objective
The goal is to implement a physical simulation of the sound of bubbles using WebAudio (based on Javascript). That is, the sound should be synthesized digitally.| Decomposing bubbles
The sound of one bubble is the high-pitch bursting sound produced by the destruction of a water bubble. A series of such sound compose the sound of a bubbling water.
To achieve the high-pitch bursting, we need (1) a Resonant High Pass Filter (RHPF) that narrowly attenuates a characteristic high frequency, which can be capture by the Q-factor. In a resonant high-pass filter, the Q factor determines how effectively the filter attenuates frequencies below the cutoff frequency and allows frequencies above the cutoff frequency to pass through with minimal attenuation. A higher Q factor indicates a narrower bandwidth and a sharper roll-off of frequencies below the cutoff. In addition, we will use (2) FM synthesis to modulate the frequency of this RHPF. This way, the resonant pitch will vary over time to create the dynamic of bubbles at different sizes burst one after the other.
And to mimic the ephemeral life cycle of a bubble, we need an envelope with a small attack (quick generation), small sustain (short life span), and small release (fast dissappearance).
Lastly, we will need to repeatly simulate the one bubble sound over and over again to create a streaming bubbling sound.
| Planning the signal flow
Below is a diagram that depicts the ideal signal flow for simulating bubbles.
| WebAudio Implementation
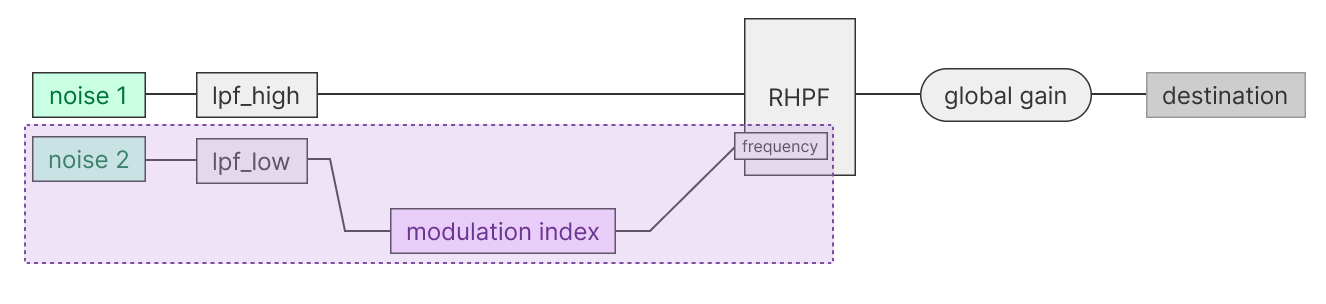
The nodes in WebAudio are organized as below.
| Summary
In summary, this physical simulation uses RHPF on a higher-frequency filtered brown noise to simulate the burst of bubbles, with the frequency of the RHPF modulated by a lower-frequency filtered brown noise to achieve a dynamic bubbling effect. The source code can be viewed by inspecting this page.2023
Solo Project
Tool 工具
WebAudio, HTML/CSS/JavaScript
Read the Origanl Blog 原文
hannahzeng-bubble-simulation.glitch.me
Solo Project
Tool 工具
WebAudio, HTML/CSS/JavaScript
Read the Origanl Blog 原文
hannahzeng-bubble-simulation.glitch.me
